


For this introduction, I plan to make an abridged version of the introductory sections in our paper, which will be enough to understand the use of the program but not enough to see the full application of each feature. You should read everything before section 4.2 if you are interested in everything this program displays.
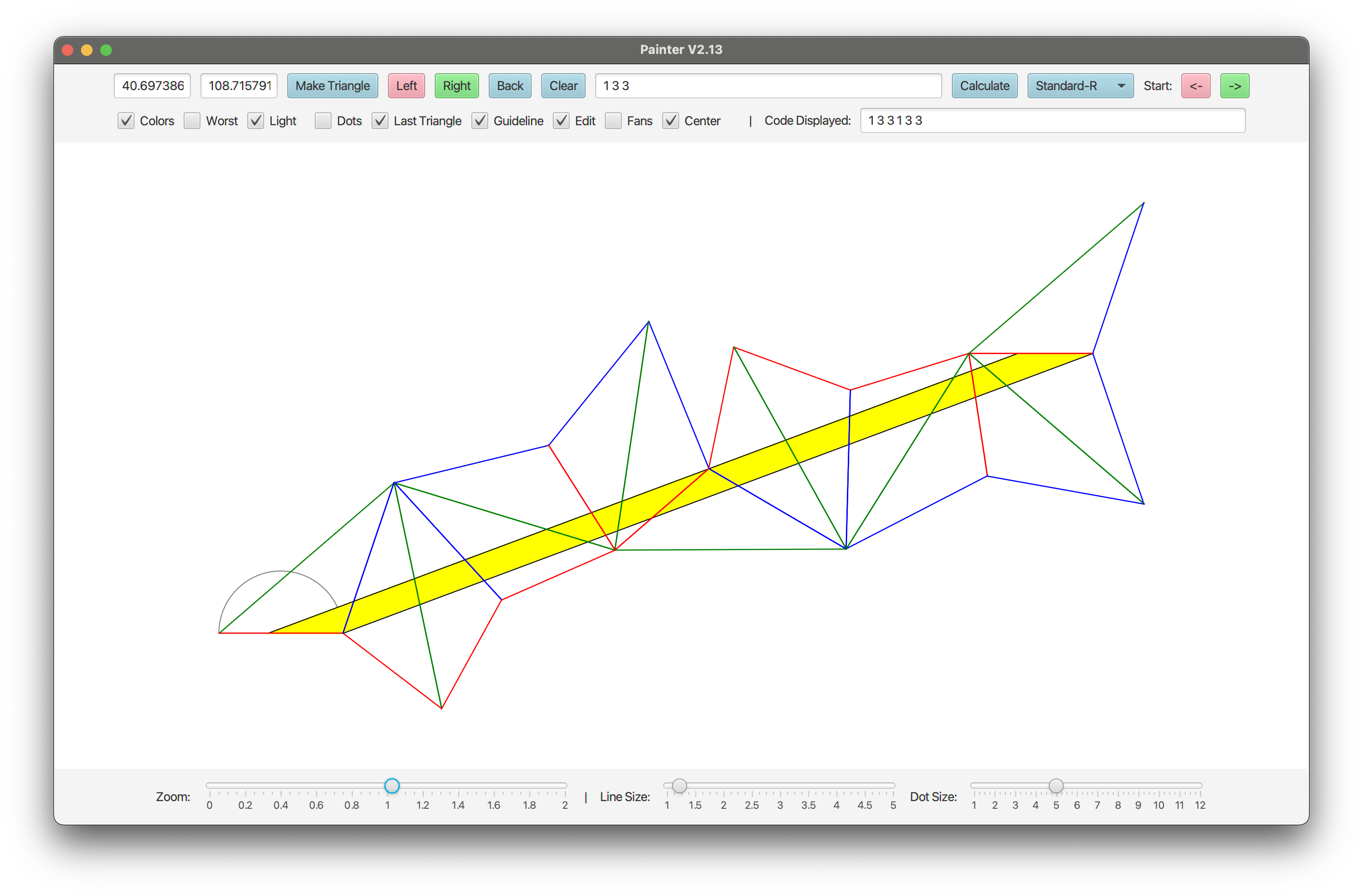
The program should be fairly easy to run, there is a brief instruction given on the GitHub page. This is a simple manual for all the functions in the program.

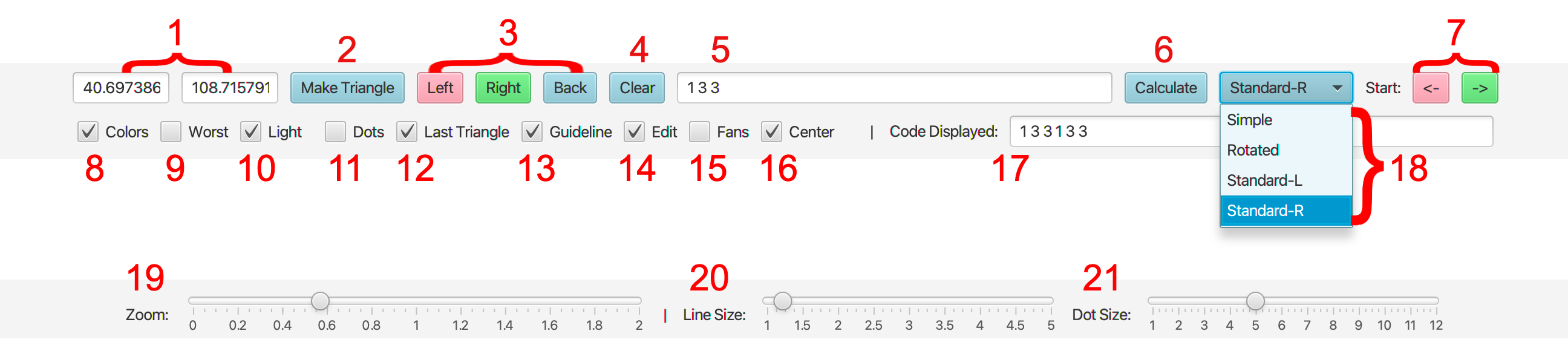
These two textboxes display the two angles at the base of the triangle shown.
Click this after entering angles manually to create the triangle.
With these buttons you can manually create an unfolding, by reflecting left, right, or moving back from the last triangle currently drawn.
This deletes the current unfolding.
Here you can enter a code sequence to generate an unfolding automatically. In our paper, you can find a large list of codes at the end that will work for some triangle. We'll mention in items 14 and 18 how to find that triangle. A simple one to try is the code '1 3 3', which will work for the triangle in the program when it opens.
Press this after entering a code sequence to calculate it.
You can use these buttons to 'rotate' the base of an unfolding, by cutting one triangle off the end and moving it to the start.
You can get rid of the colours given to the edges of the unfolding with this.
You can draw the 'worst lines', which are the two steepest lines that remain inside the unfolding.
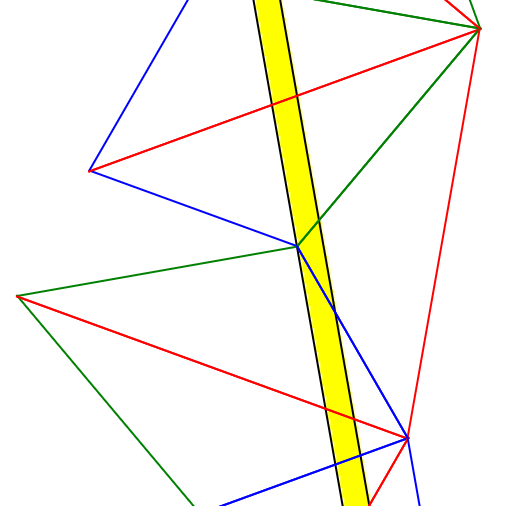
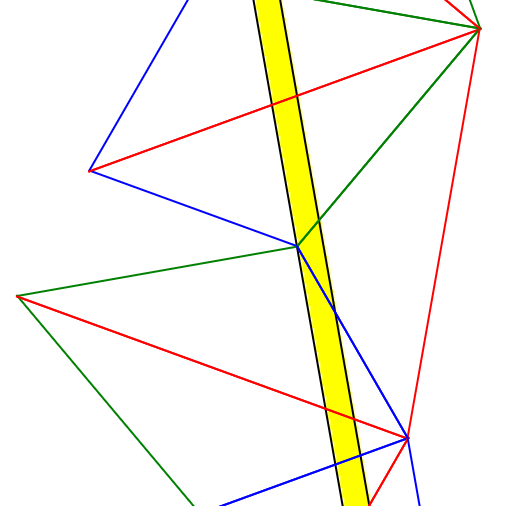
Once you find an unfolding, you can have yellow light radiate through it, along with two black lines which show the possible translates of an unfolded periodic path. Or, you can show just the two lines, or neither.
There are two types of dots. One is used to make it more clear which vertices are reflected from which, so all vertices are coloured red blue and green. There are also blue/black dots, where the blue must be to the left of a periodic unfolding, and the black must be to the right.
Once you find a periodic unfolding, it will appear as though the final triangle is appearing twice, once at both ends of the unfolding. So, you may want to hide it.
A triangle with a top vertex inside of the small grey semicircle in the diagram is an obtuse triangle, so it's helpful to keep the top vertex here, but you may not want to display this in the end.
With this selected, you can click the diagram to place the top vertex of the triangle manually, as long as item 16 is set to 'Standard'. This is very helpful for witnessing stability of paths, and for searching for triangles that work for a code sequence.
Fans are groupings of triangles that are followed by left/right moves, which we colour blue/pink respectively.
This checkbox controls how you interact with the diagram. 'Standard' puts the base triangle safely bottom center. 'Center' will put the whole diagram center screen. 'Free' introduces another control scheme, allowing you to move and zoom on the diagram completely freely. There is not usually a reason to use this option.
This will display the current code sequence displayed, which is easiest to understand as a sequence of left-right-alternating instructions for creating the path. I.e., '1 3 3' refers to a path created by going left once, then right three times, then left three more times (or, the same but starting with a move right instead).
Thinking of the codes, as in the previous item, as a sequence of left-right-alternating instructions, the 'Simple' option simply executes the instructions given, starting out by moving left. This fails much of the time, even if you use a triangle which should work for the code, because it matters which orientation of the triangle you start with at the base. 'Standard-L' and 'Standard-R' will search the orientaions of the base triangle which work, if any do, and the first move will be a left or a right one respectively. 'Rotated' will do the same, but it will then rotate and reflect the periodic path until you end up with a triangle in the same orientation as the one you started with, although the code displayed will no longer be the same as the one you input.
Items 19 and 20 are self explanatory!